iphoneのアプリに広告をはることが出来るということで、
ちょっと興味本位からどんな風にはれるのか試してみたいと思います!
今日は、iPhoneアプリに広告を貼れる「AdMob」についてご紹介です。
AdMobとは(サイトより引用)
世界最大のモバイル広告ネットワークであり、モバイル サイトでのターゲット探索、ブランディング、および広告収入獲得に必要なソリューションを提供しています。 モバイル端末は必要不可欠なメディア プラットフォームです。弊社は、あらゆる企業がモバイルを活用できるようにするためのツールの開発を進めています。
続きはこちら→http://jp.admob.com/home/about
まずは新規会員登録をしないとサービスを利用できません。
以下のページから、新規会員登録をして下さい。
http://www.google.co.jp/ads/admob/
名前やメールアドレス、住所、クレジットカードの番号を登録して
登録を行う事が出来ます。
登録が完了したら、早速アプリに広告を表示させるための
設定をしていかないといきます。
この設定はちょっと説明が長くなりそうなのでまた次回!
しっかりご紹介していきたいと思います。
2012年4月28日土曜日
2012年4月26日木曜日
javascriptを使った診断テストを作る!
javascriptで質問に答えていきながら、最終的に診断結果を表示させるという
簡単な診断テストを作りたいと思います。
■診断テストの動き詳細
【1ページ目】
Q質問だよ
A
選択肢1
選択肢2
選択肢3
【2ページ目】
Q質問だよ
A
選択肢1
選択肢2
選択肢3
【3ページ目】
Q質問だよ
A
選択肢1
選択肢2
選択肢3
↓
【結果ページ】
選択した選択肢によって、
それぞれの結果ページを表示する
-----------------
それでは早速作ってみたいと思います!
まずは、index.htmlを作成。
htmlファイルの中身はこんな感じ。
■index.html
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<meta http-equiv="content-Type" content="text/html; charset=UTF-8" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<title>サンプル診断</title>
</head>
<body>
<script type="text/javascript">
var m = 0;
window.onload=function() {
document.getElementById("box2").style.display="none";
document.getElementById("box3").style.display="none";
document.getElementById("box4").style.display="none";
document.getElementById("kekka1").style.display="none";
document.getElementById("kekka2").style.display="none";
document.getElementById("kekka3").style.display="none";
}
function clickTest0(evt){
t=evt.target || evt.srcElement;
if(t.className == "list1") {
m = m + 1;
}
if(t.className == "list2") {
m = m + 2;
}
if(t.className == "list3") {
m = m + 3;
}
}
function clickTest1(evt){
t=evt.target || evt.srcElement;
document.getElementById("box1").style.display="none";
document.getElementById("box2").style.display="";
}
function clickTest2(evt){
t=evt.target || evt.srcElement;
document.getElementById("box2").style.display="none";
document.getElementById("box3").style.display="";
}
function clickTest3(evt){
t=evt.target || evt.srcElement;
document.getElementById("box3").style.display="none";
}
function clickTest3(evt){
t=evt.target || evt.srcElement;
document.getElementById("box3").style.display="none";
if( m < 10 ){
document.getElementById("kekka1").style.display="";
} else if (m < 12) {
document.getElementById("kekka2").style.display="";
} else {
document.getElementById("kekka3").style.display="";
}
}
</script>
<div id="box1">
<center>
質問1
<ul>
<li id="clickTest" onClick='clickTest1(event),clickTest0(event);' >選択1</li>
<li id="clickTest" onClick='clickTest1(event),clickTest0(event);' >選択2</li>
<li id="clickTest" onClick='clickTest1(event),clickTest0(event);' >選択3</li>
</ul>
</div>
<div id="box2">
質問2
<ul>
<li id="clickTest" onClick='clickTest2(event),clickTest0(event);' >選択1</li>
<li id="clickTest" onClick='clickTest2(event),clickTest0(event);' >選択2</li>
<li id="clickTest" onClick='clickTest2(event),clickTest0(event);' >選択3</li>
</ul>
</div>
<div id="box3">
質問3
<ul>
<li id="clickTest" onClick='clickTest3(event),clickTest0(event);' >選択1</li>
<li id="clickTest" onClick='clickTest3(event),clickTest0(event);' >選択2</li>
<li id="clickTest" onClick='clickTest3(event),clickTest0(event);' >選択3</li>
</ul>
</div>
<div id="kekka1">
結果1
</div>
<div id="kekka2">
結果2
</div>
<div id="kekka3">
結果3
</div>
</body>
</html>
---
■それではちょっと説明したいと思います!
var m = 0;
まずは選択肢をクリックしたときに、
ポイントを計算するための変数を用意します。
window.onload=function() {
document.getElementById("box2").style.display="none";
document.getElementById("box3").style.display="none";
document.getElementById("box4").style.display="none";
document.getElementById("kekka1").style.display="none";
document.getElementById("kekka2").style.display="none";
document.getElementById("kekka3").style.display="none";
}
画面を読み込んだときに、質問2以降の項目と、
結果の項目を非表示に設定します。
onClick='clickTest1(event),clickTest0(event);'
HTMLの部分でクリックしたときにどのアクションを起こすかを指定します。
イベントは「,」で区切ればいくつでも指定することが出来ます。
function clickTest0(evt){
t=evt.target || evt.srcElement;
if(t.className == "list1") {
m = m + 1;
}
if(t.className == "list2") {
m = m + 2;
}
if(t.className == "list3") {
m = m + 3;
}
}
選択肢ごとでポイントを加算していきます。
「evt.target」はIEでは効かないので、IE、クロム、firefoxで対応させるには
「t=evt.target || evt.srcElement;」
こんな風に書かないといけません。
function clickTest1(evt){
t=evt.target || evt.srcElement;
document.getElementById("box1").style.display="none";
document.getElementById("box2").style.display="";
}
選択肢を選んだときに、質問1の表示を消し、
質問2を表示させます。
function clickTest3(evt){
t=evt.target || evt.srcElement;
document.getElementById("box3").style.display="none";
if( m < 10 ){
document.getElementById("kekka1").style.display="";
} else if (m < 12) {
document.getElementById("kekka2").style.display="";
} else {
document.getElementById("kekka3").style.display="";
}
}
質問3のところは、
最後結果を表示させるため、if条件文を使って結果ページを表示させます。
「style.display="";」
このように何も指定しないと、その項目が表示されます。
ぜひいろいろカスタマイズして使ってみてくださいー!
簡単な診断テストを作りたいと思います。
■診断テストの動き詳細
【1ページ目】
Q質問だよ
A
選択肢1
選択肢2
選択肢3
【2ページ目】
Q質問だよ
A
選択肢1
選択肢2
選択肢3
【3ページ目】
Q質問だよ
A
選択肢1
選択肢2
選択肢3
↓
【結果ページ】
選択した選択肢によって、
それぞれの結果ページを表示する
-----------------
それでは早速作ってみたいと思います!
まずは、index.htmlを作成。
htmlファイルの中身はこんな感じ。
■index.html
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<meta http-equiv="content-Type" content="text/html; charset=UTF-8" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<title>サンプル診断</title>
</head>
<body>
<script type="text/javascript">
var m = 0;
window.onload=function() {
document.getElementById("box2").style.display="none";
document.getElementById("box3").style.display="none";
document.getElementById("box4").style.display="none";
document.getElementById("kekka1").style.display="none";
document.getElementById("kekka2").style.display="none";
document.getElementById("kekka3").style.display="none";
}
function clickTest0(evt){
t=evt.target || evt.srcElement;
if(t.className == "list1") {
m = m + 1;
}
if(t.className == "list2") {
m = m + 2;
}
if(t.className == "list3") {
m = m + 3;
}
}
function clickTest1(evt){
t=evt.target || evt.srcElement;
document.getElementById("box1").style.display="none";
document.getElementById("box2").style.display="";
}
function clickTest2(evt){
t=evt.target || evt.srcElement;
document.getElementById("box2").style.display="none";
document.getElementById("box3").style.display="";
}
function clickTest3(evt){
t=evt.target || evt.srcElement;
document.getElementById("box3").style.display="none";
}
function clickTest3(evt){
t=evt.target || evt.srcElement;
document.getElementById("box3").style.display="none";
if( m < 10 ){
document.getElementById("kekka1").style.display="";
} else if (m < 12) {
document.getElementById("kekka2").style.display="";
} else {
document.getElementById("kekka3").style.display="";
}
}
</script>
<div id="box1">
<center>
質問1
<ul>
<li id="clickTest" onClick='clickTest1(event),clickTest0(event);' >選択1</li>
<li id="clickTest" onClick='clickTest1(event),clickTest0(event);' >選択2</li>
<li id="clickTest" onClick='clickTest1(event),clickTest0(event);' >選択3</li>
</ul>
</div>
<div id="box2">
質問2
<ul>
<li id="clickTest" onClick='clickTest2(event),clickTest0(event);' >選択1</li>
<li id="clickTest" onClick='clickTest2(event),clickTest0(event);' >選択2</li>
<li id="clickTest" onClick='clickTest2(event),clickTest0(event);' >選択3</li>
</ul>
</div>
<div id="box3">
質問3
<ul>
<li id="clickTest" onClick='clickTest3(event),clickTest0(event);' >選択1</li>
<li id="clickTest" onClick='clickTest3(event),clickTest0(event);' >選択2</li>
<li id="clickTest" onClick='clickTest3(event),clickTest0(event);' >選択3</li>
</ul>
</div>
<div id="kekka1">
結果1
</div>
<div id="kekka2">
結果2
</div>
<div id="kekka3">
結果3
</div>
</body>
</html>
---
■それではちょっと説明したいと思います!
var m = 0;
まずは選択肢をクリックしたときに、
ポイントを計算するための変数を用意します。
window.onload=function() {
document.getElementById("box2").style.display="none";
document.getElementById("box3").style.display="none";
document.getElementById("box4").style.display="none";
document.getElementById("kekka1").style.display="none";
document.getElementById("kekka2").style.display="none";
document.getElementById("kekka3").style.display="none";
}
画面を読み込んだときに、質問2以降の項目と、
結果の項目を非表示に設定します。
onClick='clickTest1(event),clickTest0(event);'
HTMLの部分でクリックしたときにどのアクションを起こすかを指定します。
イベントは「,」で区切ればいくつでも指定することが出来ます。
function clickTest0(evt){
t=evt.target || evt.srcElement;
if(t.className == "list1") {
m = m + 1;
}
if(t.className == "list2") {
m = m + 2;
}
if(t.className == "list3") {
m = m + 3;
}
}
選択肢ごとでポイントを加算していきます。
「evt.target」はIEでは効かないので、IE、クロム、firefoxで対応させるには
「t=evt.target || evt.srcElement;」
こんな風に書かないといけません。
function clickTest1(evt){
t=evt.target || evt.srcElement;
document.getElementById("box1").style.display="none";
document.getElementById("box2").style.display="";
}
選択肢を選んだときに、質問1の表示を消し、
質問2を表示させます。
function clickTest3(evt){
t=evt.target || evt.srcElement;
document.getElementById("box3").style.display="none";
if( m < 10 ){
document.getElementById("kekka1").style.display="";
} else if (m < 12) {
document.getElementById("kekka2").style.display="";
} else {
document.getElementById("kekka3").style.display="";
}
}
質問3のところは、
最後結果を表示させるため、if条件文を使って結果ページを表示させます。
「style.display="";」
このように何も指定しないと、その項目が表示されます。
ぜひいろいろカスタマイズして使ってみてくださいー!
IEにもマウスオーバー(hover)を適用する方法!CSSだけで可能!
IEにはクロムやfirefoxみたいにリンクの擬似要素が使えない。
a:hover ⇒ IE、クロム、firefox OK!
p:hover ⇒ IEのみNG!
いろいろ調べたところ、CSSとjavascriptのみで
実現が出来るということで試してみたらなんとうまくいきました!
----
■HTMLファイル
<p class="list1">あああああ</p>
■CSSファイル
*html .list1 {
behavior: expression(
(function(el) {
if(typeof(behavior_onMouseEnter) == 'undefined') {
behavior_onMouseEnter = function() {
this.className += ' target-hover1';
};
behavior_onMouseLeave = function() {
this.className = this.className.replace(/target-hover1/, '');
};
}
el.runtimeStyle.behavior = 'none';
el.onmouseenter = behavior_onMouseEnter;
el.onmouseleave = behavior_onMouseLeave;
})(this));
}
.list1 {
font-color:#000;
}
.target-hover1 {
font-color:#F00;
}
----------
list1のところは、通常のCSSを記入。
target-hover1のところは、hoverしたときのCSSを記入。
a:hover ⇒ IE、クロム、firefox OK!
p:hover ⇒ IEのみNG!
いろいろ調べたところ、CSSとjavascriptのみで
実現が出来るということで試してみたらなんとうまくいきました!
----
■HTMLファイル
<p class="list1">あああああ</p>
■CSSファイル
*html .list1 {
behavior: expression(
(function(el) {
if(typeof(behavior_onMouseEnter) == 'undefined') {
behavior_onMouseEnter = function() {
this.className += ' target-hover1';
};
behavior_onMouseLeave = function() {
this.className = this.className.replace(/target-hover1/, '');
};
}
el.runtimeStyle.behavior = 'none';
el.onmouseenter = behavior_onMouseEnter;
el.onmouseleave = behavior_onMouseLeave;
})(this));
}
.list1 {
font-color:#000;
}
.target-hover1 {
font-color:#F00;
}
----------
list1のところは、通常のCSSを記入。
target-hover1のところは、hoverしたときのCSSを記入。
2012年4月25日水曜日
IEでは動かないdocument.addEventListener (javascript)
// 標準ブラウザ用
document.addEventListener("load", myFunction, false);
// IE用
document.attachEvent("onclick", myFunction);
なので、両方のブラウザで動かしたかったら、以下のように記述します。
---
if (document.addEventListener) {
document.addEventListener("load", myFunction, false);
}
else {
document.attachEvent("onclick", myFunction);
}
---
長いっ…
IEでjavascriptエラー Array.prototype.slice.call
var fieldset = Array.prototype.slice.call (f, 0);
↑
こう書いたらクロムやfirefoxでは動くけど、
IEではJSobjectを指定してくださいのエラーが。
----
function toArray(ary) {
var rv = Array(ary.length), i = 0, sz = rv.length;
for (; i < sz; ++i) { rv[i] = ary[i]; }
return rv;
}
var fieldset = toArray(f, 0);
----
こんな風に書いたら、
IEでもきちんと動くようになりました。
2012年4月24日火曜日
facebookアプリで高さを調節する(javascript SDK編)
facebookアプリで高さを調節するのにPHP編は以前ご紹介しましたが、
今回はjavascript編。
タグの前に以下のコードを追加したら、
コンテンツの高さに応じて自動で高さが調節されます。
---
<div id="fb-root"></div>
< script src="https://connect.facebook.net/en_US/all.js" > < /script>
< script type="text/javascript">
FB.init({
appId : ' your app ID ',
oauth : true,
});
FB.Canvas.setAutoGrow();
function growSize() {
var height = Number(
document.getElementById('myContent').style.height.split('px')[0])
+ 100;
document.getElementById('myContent').style.height = height + 'px';
}
</script>
---
your app IDのところはアプリのIDに変更することをお忘れなく!
appleから初めての入金がありました!(iphoneアプリ)

2012年の1月末からアプリの制作をして、
初めてアプリをリリースできたのが2012年2月末。
そして、先週はじめてappleから入金がありました!
他のブログを読んでいると、銀行の振込み手数料がすごく取られるとか、
一定の金額にいかないと振り込まれないとか、
書かれていたのでいつ振り込まれるかなーとどきどきしながら
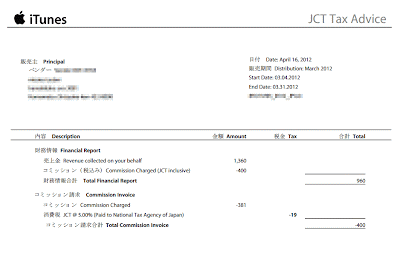
すごしていたら、登録しているメールに売り上げのレシートが送られてきていました。
売り上げは1360円(少なっ!!)
400円のチャージ料金や税金が引かれて、
最終的に960円の売り上げでした。
まだまだ売り上げは少ないですが、アプリ作りが楽しいので、
売り上げは二の次です。
一応、私が登録しているのは新生銀行を使いました。
シティバンクなども手数料は取られなかったというブログも見ましたが。。
東京三菱など、日本の銀行では、かなり高額の手数料が取られてしまうみたいなので、
一度確認してみるといいかも知れません。
2012年4月19日木曜日
objective-cの「const」修飾子とは
objective-cで変数を宣言するときに、型を宣言することがあると思います。
(intとか…)
そんなときに、変数の宣言の前に「const」をつけると、
「#define」で宣言した変数と違って、変更が出来ない変数となります。
【記述例】
const NSString *Digits = @"0123456789.";
const int InitialValue = 10;
SenTestingKitとは(iOSでテストを行う)
SenTestingKitとは、iOSで使えるテスト用のフレームワークみたい。
デフォルトで使えるもので、
ソースコード上でテストを書き、ビルド時にテストを行うフレームワーク。
実行時ではないってのがポイント。
これを使う事で、ビルド時にエラーや問題点を把握できるのがポイント。
今回は電卓アプリを作っていて、
3+5=8
9ー4=5
とかの計算がきちんとできているかをテストするために、
このフレームワークを使ってみました。
STAssertTrueの他に、Equalsなどでテストが出来ます。
↓こんな感じ
----
- (void) testSubtraction {
NSLog(@"%@ start", self.name); // Use NSLog to generate additional build-results output.
[calculator input:@"1"];
[calculator input:@"9"];
[calculator input:@"-"];
[calculator input:@"2"];
[calculator input:@"="];
STAssertTrue([[calculator displayValue] isEqualToString:@"17"], @"");
NSLog(@"%@ end", self.name);
}
----
テスト中にエラーが発生すると、テストのエラーが飛ばされますが、
コンソールにはエラーの原因が出ないので、むしろ悩まされる事も。。
appleにサンプルコードもあるので、
詳細はこちらを見てみて下さい。
2012年4月17日火曜日
IEでセッションが維持できない(PHP)facebookアプリでCookieやセッションを使う際の注意点
facebookアプリを分からないながらにも作っているのですが、
PHPのセッション機能を使って、値の受け渡し部分を作りましたが、
なぜかIEではセッションがうまく維持することが出来ません。。
クロムやfirefoxではきちんとセッションIDを維持することが出来るのに(涙
IEの場合、Iframe内が親と違うドメインの場合、
クロスドメインになってしまうため、デフォルトのセキュリティレベルでは、
Cookieが無効になってしまい、iFrame内でセッションIDを維持することが出来ません。
そんなときは、IEでiframe内の別のドメインのCookieを有効にする方法を
使います!
HTTPのレスポンス時のヘッダーに、
("P3P", 'CP="CAO PSA OUR"')↑
これを記入したらいいみたい。
実際には、phpファイルの一番上に、下記の行を付け足しました。
これであら不思議!!IEでもきちんとセッションを維持することが出来ました!
2012年4月16日月曜日
首都直下型の大地震に備える!地震対策アプリ(iphone)をリリース!

もし、首都直下大地震が起きた場合、あなたはスムーズに避難をする事が出来ますか?
このアプリは、震災・地震・災害からあなたを守るアプリです。
■■■こんな人におすすめ!■■■
・地震発生時には万全の対策をしておきたい
・避難場所を把握しておきたい
・災害時に役立つ情報が欲しい
■■■収録内容■■■
【避難所】
・東京23区内の避難所を地図上で見る事が出来ます。
・都内の避難所役2000件収録!
・現在地から避難所までを誘導します。
【懐中電灯】
・暗闇の中でも安心。懐中電灯機能が付いています。
【アラーム】
・助けを求める時、声が出ないときにアラームを鳴らして下さい。
自分の居場所をすぐに周りの人に知らせます。
【防災情報】
避難しているテレビやラジオがない中、このアプリで震災の情報を
常にチェックする事が出来ます。
・気象警報/注意報
・天気予報
・台風情報
・津波情報
・地震情報
・鉄道情報
・高速道路情報
・首都高速道路情報
・電話通信情報
・応急手当
▼ぜひチェックしてみて下さい▼
App for Earthquake Disaster Prevention of the capital.
If a big earthquake occurred just below the capital, do you can be displaced smoothly?
This app is an app to protect you from disaster, earthquake disaster.
■ ■ ■ Recommended for! ■ ■ ■
· At the time of the earthquake you want to change the measures of thorough
· I want to know where evacuation
-I want information to help in the event of a disaster
■ ■ ■ ■ ■ ■ contents in
[Shelter]
-You can see on the map of Tokyo's 23 wards shelter.
2000 recording and the role of shelter in Tokyo!
• The induction up to shelter from the present location.
[Flashlight]
Peace of mind even in the dark. Has a flashlight function.
[Alarm]
• When you ask for help, please ring the alarm when I have lost my voice.
Tell the people immediately around his place.
Disaster Information []
There is no TV or radio in that refuge, the information of the earthquake in this app
You can always check.
· Warnings / weather warning
· Weather forecast
· Typhoon Information
· Tsunami Information
· Earthquake information and
· Information and railway
· Information highway
· Information and highway capital
· Information and telephone communication
· First aid
facebookアプリの画面の高さを調節する!
facebookアプリの標準の横幅サイズは、760pxみたいです。
横幅は760px内に収まるように作成するのですが、
問題は高さです。
画面からはみ出てしまったり、無駄にスクロールバーが表示されてしまうと
かっこ悪いので、自動的に高さを調節してくれるように、
工夫しましょう。
bodyの閉じタグの直前に以下のソースを入れることで、
自動的に調節してくれます。
------
<script type="text/javascript"
src="http://connect.facebook.net/en_US/all.js"></script>
<script type="text/JavaScript">
FB.init({
appId: 'Your App ID', // edit it
status: true,
cookie: true,
xfbml: true,
logging: true
});
window.fbAsyncInit = function() {
FB.Canvas.setAutoResize();
}
jQuery(document).ready(function(){
// hide scroll bar
FB.Canvas.setAutoResize();
});
</script>
------
facebookのSDKから出ているjQueryです。
これで自動的に表示する高さを調節してくれます!
ぜひお試しください。
facebookアプリ IEでCSSが反映されない!
facebookアプリを制作していて、アプリをiframeで呼び出しているのですが、
IEで確認してみたところ、CSSが効かない!!!
という事態に陥ってしまいました。。
クロムやfirefoxではきちんと表示されているし、
CSSの書き方も間違えていないのに。。
[Ctrlキー]+[F5]キーでもぜんぜん改善の余地がないので、
「ツール」→「インターネットオプション」→「閲覧の履歴」から
キャッシュやCookie、インターネット一時ファイルを全て削除したら、
きちんとCSSが読み込まれました!!
IEはいろいろ気難しいですね。
うまくいかないときは、一度データをクリアしてみるといいかも知れません。
2012年4月12日木曜日
facebookアプリを作ろう!初心者が始めるfacebookアプリの作り方第一弾!
早速ですが、仕事でfacebookのアプリを作ることになりましたが、


まったくの初心者です。
facebookアプリっていったいなんなのか
まだよく分かっていませんが、
「いいねを押す」⇒「アプリの診断ページへ」⇒「診断」⇒「ウォールへの投稿」
みたいなものを作りたいなーと思っています。
そこで、facebookのアプリをどうやったら作れるのか、
試行錯誤しながら作っていきたいと思います!
【1】Facebook Developersに登録
facebookのアカウントを持っている方は、そのアカウントを使ってfacebookのデベロッパーに登録しましょう。
もしまだfacebookのアカウントを持っていないという方は、
facebookのアカウントを作ってからDeveloper登録してください。
▼facebookデベロッパーページはこちら
【2】サーバーを準備する
facebookのアプリを作るには、PHPが使えるサーバー、
SSL通信に対応しているサーバーが必要です。
私は何も考えてなかったので、
SSL通信に対応したサーバーがないため、現在検討中です。
さくらサーバーやロリポップなどのサーバーでもいいですし、
HEROKUやGoogle app エンジンなんかでもいいと思います!
【3】アプリを登録する

ここからアプリが登録できます!
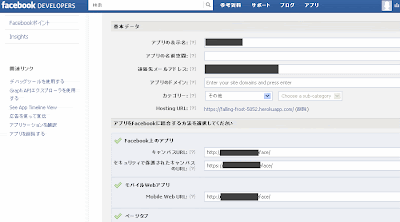
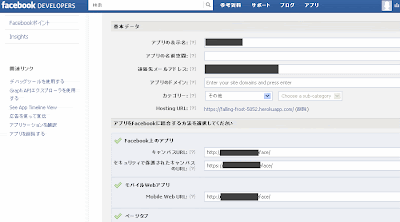
【3】アプリの詳細情報を登録する

こんな感じのページで、詳細情報を登録することが出来ます。
■基本データ
アプリの表示名:facebook上に表示されるアプリの名前です。
アプリの名前空間:ここは空欄でも大丈夫です。
連絡先メールアドレス:登録した際のメールアドレスが入っています。
アプリのドメイン:ここは空欄でも大丈夫です。
カテゴリー:好きなカテゴリーを選択してください。
■アプリをFacebookに結合する方法を選択してください
Facebook上のアプリ
キャンバスURL:ここにアプリをアップするURLを記入してください。
セキュリティで保護されたキャンバスのURL:httpsのURLを記入してください。
モバイルWebアプリ
Mobile Web URL:モバイルに対応する場合はここにもURLを記入。
ページタブ
ページタブ名:facebook上に表示される名前です。
Page Tab URL:ページタブに表示させるコンテンツのURLを記入してください。
Secure Page Tab URL:httpsのページタブに表示させるコンテンツのURLを記入してください。
Page Tab Edit URL:ページタブに表示させるコンテンツのURLを記入してください。
ページタブの画像:もしあれば画像を登録して下さい。
Page Tab Width:タブの幅を選択できます。
----------
上記を記入したら「変更を保存」ボタンで編集が完了します。
今日はここまで!
次回は、サーバーにアップするファイルの詳細について
ご紹介したいと思います◎
2012年4月11日水曜日
WordPressでExec-PHPのエラーが投稿画面に表示される
ある日管理しているサイトのワードプレスを開いたら、
記事の投稿画面に以下のようなエラーメッセージが・・・
----
Exec-PHP WYSIWYG Conversion Warning. Saving this article will render all contained PHP code permanently unuseful. Even if you are saving this article through the Code editor. You can turn off this warning in your user profile. Ignore this warning in case this article does not contain PHP code. Read the Exec-PHP documentation if you are unsure what to do next.
---
これはExec-PHPというワードプレス用のプラグインを入れたときの設定によって
出てきてしまうみたいです。
【Exec-PHPとは】
ワードプレス内の記事内で、PHPを使用することが出来るプラグイン!
このエラーを消すには、
1、ワードプレスの管理画面にログイン
2、左側のメニューの「ユーザー」をクリック
3、「あなたのプロフィール」をクリック
4、ページ下部にある「Excec-PHP setting」にチェックを入れる
5、プロフィール更新ボタンを押す
コレでエラーメッセージが消えました!
2012年4月10日火曜日
エクセルの関数(COUNTIF)同じ言葉がどれだけ含まれるかを数える
エクセルを使ってアンケートの結果を集計しています。
こんな感じの表があったとき、
=COUNTIF(A1:A5,"*みかん*")
| 0 | A |
| 1 | みかん |
| 2 | りんご |
| 3 | みかん |
| 4 | ばなな |
| 5 | りんご |
こんな感じの表があったとき、
Aの列に「みかん」のセルがいくつあるか調べるときは、
=COUNTIF(A1:A5,"みかん")
これで調べることが出来ました!
| 0 | A |
| 1 | みかん,ばなな,りんご |
| 2 | りんご,みかん |
| 3 | みかん |
| 4 | ばなな,りんご |
| 5 | りんご |
こんな風にひとつのセルにいくつものキーワードが入ってしまっているときは、
=COUNTIF(A1:A5,"*みかん*")
↑
アスタリスクを付けるだけで大丈夫!
きちんと数を数えることが出来ます。
結構エクセルのアンケート集計は数が多いと大変なので
ぜひ使ってみてください。
2012年4月9日月曜日
App name(アプリの名前を変更する方法)
アプリを一度リリースしてしまったら、
Meta Dataに含まれる「App name」は変更することが出来ません。
そのため、
新しいバージョンでアプリをリリースし直す必要があります。
apple connectから、新しいバージョンの追加を選択すると、
何を変更したのかを聞かれるので、
アプリの名前の変更と記入します。
そして、アプリの名前や、メタデータ情報を修正します。
そうすると、
ステータスがready for uploadに変わるので、
いつもの様にApplication Loaderを利用してファイルをアップします。
今回、アプリの名前だけの変更だったので、
以前のファイルをそのままアップしようとしたら
以下のエラーが。。
-----
This bundle is invalid.
The key CFBundleVersion in the Info.plist file must contain a higher version than that of the
previously uploaded version(1091)
----
どうやらInfo.plistの中のファイルに書かれているバージョン情報を昔のやつからあげてくれという事みたいです。
早速Info.plistの中のBundle versionのバージョンをアップさせて、
いつもの用にアップロードさせたらうまくいきました!!
アプリの名前一つでダウンロードされる数も、
影響力もかなり違ってくるので、
ちょっとの変更もかなり大切なんだなーと思います!!
ぜひ皆さんも、アプリの名前を変えるときは試してみて下さい。
objective-cでカレンダーアプリが作りたい!
iphoneにデフォルトで入っているカレンダーは、
日本の祝日が書かれていないからちょっと不便。。
そこで、日本の祝日にも対応した自分だけのカレンダーアプリが作りたい!!
という事で、
ちょっと調べながらブログにまとめていこうと思います。
まず、いろいろ調べたところ、
appleからカレンダー用のView APIが公開されていません。。
カレンダーを作りたかったら、
自分で実装するしかないみたいです。。
むー。
ということで、
どうやったら実現できるのかかなりの初心者ですが、
頑張って完成させていきたいと思います◎
2012年4月8日日曜日
objective-cの基本
おさらいのために、objective-cの基本を見直ししてみたいと思います。
■objective-cとは
C言語をもとに作られたオブジェクティブ指向の言語です。
.hと.mの二つのファイルから構成されるところが特徴的。
Mac OS Xやiphone、ipadで使用されています。
■ヘッダーファイル「.h」
.hに含まれているものには、以下のようなものが含まれます。
| #import | クラスのヘッダファイルをインポートします。 や などのヘッダファイルがインポートされています。 もし、新しいワークフレームなどを追加したときは、 ヘッダーファイルにそのクラスのヘッダファイルを インポートします。 |
| @class | ここにはクラスを指定します。 他のクラス使用する場合は、ヘッダーファイルに 使用するクラスの宣言をします。 |
| @interface | @interface ●●となっていたら、 ここから●●クラスがはじまりますよーということ。 どんなデータ要素を使用するのかを明記します。 例) NSArray *_array; IBOutlet UIButton *btn; |
| @property | プロパティの定義を行います。 例) @property (retain, nonatomic) NSArray *array; @property(readonly, nonatomic)NSMutableArray *marray; |
| メソッド | このクラスで使用するメソッドの宣言を行います。 例) -(void)readtext:(id)sender; -(BOOL)textcheck:(NSString *)file; |
■メソッドファイル「.m」
.mファイルは、対になる.hファイルと基本的に同じ名前のファイルになっています。
.mに含まれているものは、以下のようなものです。
| #import | 使用するヘッダファイルを全てインポートします。 例) #import "●●.h" |
| @implementation | クラス名が指定されます。 ここは「;」コロンマークをつけないのが特徴です。 例) @implementation ●● |
| @synthesize | アクセサメソッドとして、 プロパティとインスタンス変数の設定を行います。 例) @synthesize Array = _array; |
| メソッド | メソッドの中身を実装します。 |
| 解放処理 | 使用した変数など、メモリの解放を行います。 例) -(void)dealloc { [super dealloc]; } |
AMR?でSales and Trendsの反映が遅れる、、「apple connect」
いつものように、apple connectでアプリの売り上げ状況を確認しようとしたところ、
なんと以下のメッセージが、、!
---------
Please note: iTunes is aware that report generation for AMR is delayed for 07th Apr, 2012. We apologize for any inconvenience, reports will be published as soon as generation is complete.
---------
google翻訳---------
ご注意:iTunesがAMRのためのレポート生成は2012年4月7日のために遅れていることを認識しています。生成が完了するとご不便をおかけし、謝罪と、レポートはできるだけ早く公開される予定です。
-----------------------
AMRって何だろー
気になる。。
objective-cの復習 Foundationキット
いろいろアプリを作ってみましたが、
いろいろつまづくところが多く、やっぱり基本が出来ていないと
いけないなーと思ったので、
objective-cについていろいろ復習してみたいと思います。
今日はFoundationキットの復習です。
Cocoa にはFoundationと、Application Kitの二つのフレームワークから
構成されています。
Foundationのフレームワークには、
100以上を超えるクラスを提供していて、
/Developer/ADC Reference Library/documentation/index.html
こちらからそれぞれのクラスの中身を参照する事が出来ます。
ここでいろいろ見れるのですが、
私のパソコンではこのフォルダが見当たりません。。
WEBではこちらで見られるみたいなので
わからないクラスはここで検索してみるといいと思います!
2012年4月7日土曜日
iphoneアプリ『童話診断』をリリース!

リリース記念特別価格!!
通常320円 → 85円
--------------------------
あなたの性格、恋愛タイプ、向いている仕事などを
12タイプで診断します!
合コンや飲み会、職場、学校などの話題のネタにみんなと
童話に出てくるキャラクターで性格診断が出来る「童話診断」をしてみませんか?
結果はfacebook、mixi、Twitterでもつぶやけます!
キャラクターは全部で12種類あるので、
どんなキャラクターが出てくるかはお楽しみ!
★結果について★
童話診断ではこんなことがわかります。
【性格】
自分の性格や、周りからどんな風に見られているかがわかります。
自分の得意・苦手分野を把握することが出来ます。
【恋愛】
どんな恋愛が向いているのか診断できます。
恋人にどんな風に思われているのか注意点を把握することが出来ます。
【仕事】
どんな仕事や働き方が向いているのかを診断できます。
自分自身を見直すきっかけを作ることが出来ます。
かわいいイラストが満載の『童話診断』。
ぜひあなたも試してみて!
▼apple store▼
登録:
コメント (Atom)