まったくの初心者です。
facebookアプリっていったいなんなのか
まだよく分かっていませんが、
「いいねを押す」⇒「アプリの診断ページへ」⇒「診断」⇒「ウォールへの投稿」
みたいなものを作りたいなーと思っています。
そこで、facebookのアプリをどうやったら作れるのか、
試行錯誤しながら作っていきたいと思います!
【1】Facebook Developersに登録
facebookのアカウントを持っている方は、そのアカウントを使ってfacebookのデベロッパーに登録しましょう。
もしまだfacebookのアカウントを持っていないという方は、
facebookのアカウントを作ってからDeveloper登録してください。
▼facebookデベロッパーページはこちら
【2】サーバーを準備する
facebookのアプリを作るには、PHPが使えるサーバー、
SSL通信に対応しているサーバーが必要です。
私は何も考えてなかったので、
SSL通信に対応したサーバーがないため、現在検討中です。
さくらサーバーやロリポップなどのサーバーでもいいですし、
HEROKUやGoogle app エンジンなんかでもいいと思います!
【3】アプリを登録する

ここからアプリが登録できます!
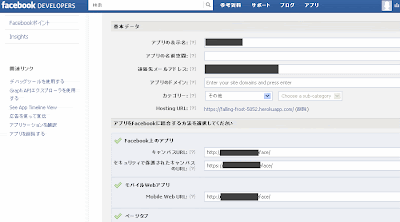
【3】アプリの詳細情報を登録する

こんな感じのページで、詳細情報を登録することが出来ます。
■基本データ
アプリの表示名:facebook上に表示されるアプリの名前です。
アプリの名前空間:ここは空欄でも大丈夫です。
連絡先メールアドレス:登録した際のメールアドレスが入っています。
アプリのドメイン:ここは空欄でも大丈夫です。
カテゴリー:好きなカテゴリーを選択してください。
■アプリをFacebookに結合する方法を選択してください
Facebook上のアプリ
キャンバスURL:ここにアプリをアップするURLを記入してください。
セキュリティで保護されたキャンバスのURL:httpsのURLを記入してください。
モバイルWebアプリ
Mobile Web URL:モバイルに対応する場合はここにもURLを記入。
ページタブ
ページタブ名:facebook上に表示される名前です。
Page Tab URL:ページタブに表示させるコンテンツのURLを記入してください。
Secure Page Tab URL:httpsのページタブに表示させるコンテンツのURLを記入してください。
Page Tab Edit URL:ページタブに表示させるコンテンツのURLを記入してください。
ページタブの画像:もしあれば画像を登録して下さい。
Page Tab Width:タブの幅を選択できます。
----------
上記を記入したら「変更を保存」ボタンで編集が完了します。
今日はここまで!
次回は、サーバーにアップするファイルの詳細について
ご紹介したいと思います◎
0 件のコメント:
コメントを投稿