
こんな灰色みたいな感じです。
■スタイルを指定

self.navigationController.navigationBar.barStyle = UIBarStyleBlackOpaque;
UIBarStyleBlackOpaqueを指定すると、
黒いグラデーションに、白い文字の表示になりました。
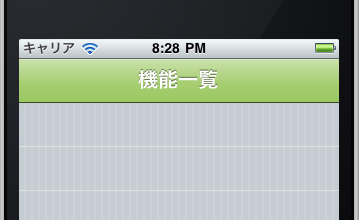
■緑色を指定してみる

self.navigationController.navigationBar.tintColor = [UIColor greenColor];
self.navigationController.navigationBar.barStyleではなく、
self.navigationController.navigationBar.tintColor にすると、色を指定することができます。
今回は緑にしてみあしたが、
ちょっとまぶしいですね。。
■背景のように、RGBで指定することもできます。

self.navigationController.navigationBar.tintColor = [UIColor colorWithRed:0.601 green:0.837 blue:0.408 alpha:1.0];
背景色を指定したときとおんなじですね。
0 件のコメント:
コメントを投稿